OpenRTM-aistで画像取得コンポーネント作成 3.ヘッダ、ソースの編集
トップページ >
教育研修 >
OpenRTM-aistで画像取得コンポーネント作成 3.ヘッダ、ソースの編集
3.ヘッダ、ソースの編集
3.1 ヘッダファイル(RaspWEBCamera.h)の編集
次に先ほど指定したbuildディレクトリの中のRaspWEBCamera.slnをダブルクリックしてVisual Studioを起動します。
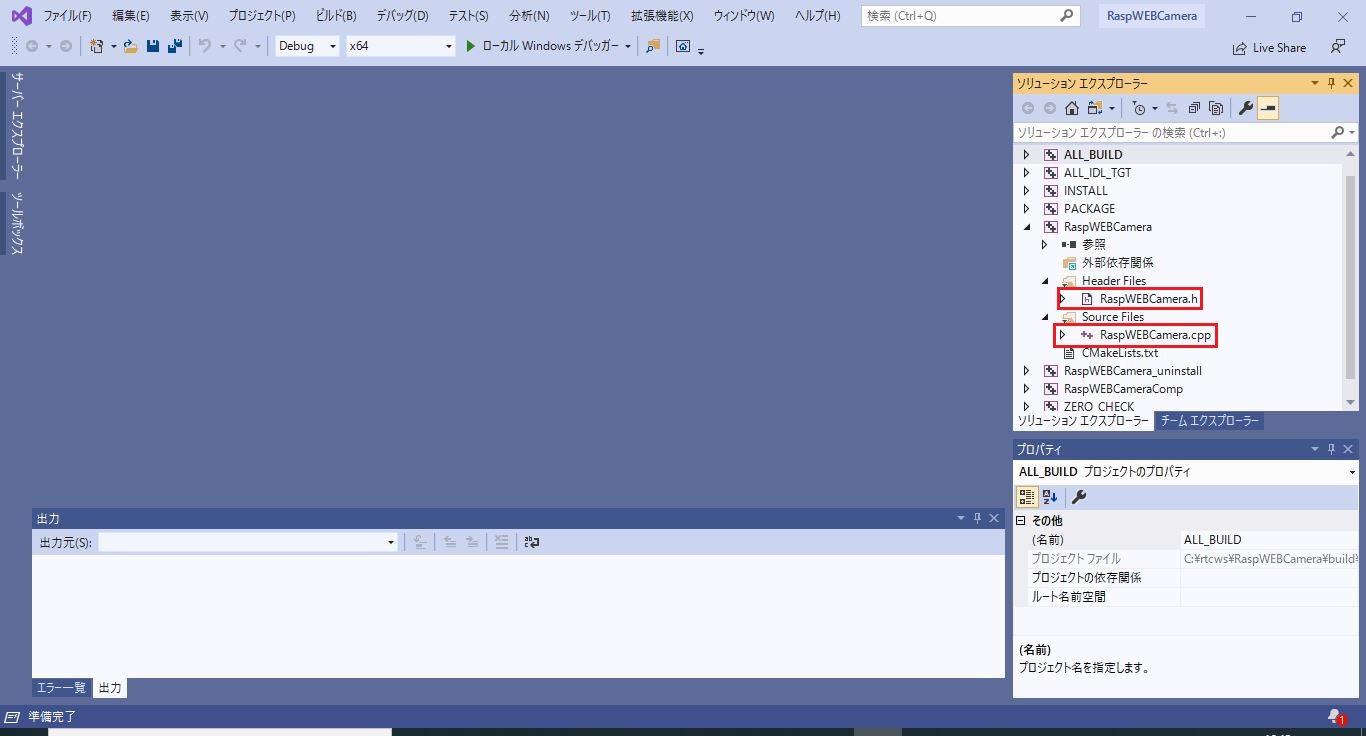
起動しましたら、RaspWEBCamera.hとRaspWEBCamera.cppを開いてください。

図3-1 Visual Studio :ソースコード場所
OpenCVのライブラリをインクルードします。以下の内容をインクルードしている箇所に追加してください。
※大文字小文字を間違えてもWindowsではコンパイルが通る場合があります。しかしRaspberry Piではエラーが出るので気をつけてください。
//OpenCV用インクルードファイルのインクルード
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc_c.h>
#include <opencv2/imgproc/imgproc.hpp>
画像の保存用にメンバー変数を追加します。以下の内容をclassのprivate:内(// <rtc-template block="private_attribute">の下)に追加してください。
int width;
int height;
cv::VideoCapture cap;
cv::Mat mat_image;
3.2 ソースファイル(RaspWEBCamera.cpp)の編集
以下のように、onActivated(), onDeactivated(), onExecute()を実装します。
onActivated()
RTC::ReturnCode_t RaspWEBCamera::onActivated(RTC::UniqueId ec_id)
{
std::cout << "Active" << std::endl;
// カメラ接続
cap.open(0);
if (cap.isOpened())std::cout << "USB Camera Connect" << std::endl;
else std::cout << "USB Camera UnConnect" << std::endl;
// 画面サイズ設定
cap.set(CV_CAP_PROP_FRAME_WIDTH, m_width);
cap.set(CV_CAP_PROP_FRAME_HEIGHT, m_height);
return RTC::RTC_OK;
}
onDeactivated()
RTC::ReturnCode_t RaspWEBCamera::onDeactivated(RTC::UniqueId ec_id)
{
std::cout << "Deactive" << std::endl;
// カメラ用メモリの開放
cap.release();
return RTC::RTC_OK;
}
onExecute()
RTC::ReturnCode_t RaspWEBCamera::onExecute(RTC::UniqueId ec_id)
{
if (cap.isOpened()){
if (width != m_width || height != m_height)
{
// 画面サイズ再設定
cap.set(CV_CAP_PROP_FRAME_WIDTH, m_width);
cap.set(CV_CAP_PROP_FRAME_HEIGHT, m_height);
std::cout << "Width:" << m_width << " Height:" << m_height << std::endl;
}
//画像取得
cap.read(mat_image);
IplImage frame = mat_image;
int len = frame.nChannels * frame.width * frame.height;
// 画面サイズ情報を入れる
m_WebCameraImage.pixels.length(len);
m_WebCameraImage.width = frame.width;
m_WebCameraImage.height = frame.height;
//画像データをOutPortにコピー
memcpy((void *)&(m_WebCameraImage.pixels[0]), frame.imageData, len);
//画像データ出力
m_WebCameraImageOut.write();
//コンフィギレーションの値を保存
height = m_height;
width = m_width;
}
return RTC::RTC_OK;
}
編集を終えたら保存をしてください。